This document works through the major changes between NetTalk 6 and NetTalk
7. It is designed for users, currently experienced with NetTalk 6 to quickly
identify, and use, the new features in NetTalk 7.
It covers things that are likely to break when you upgrade your app, and
instructions on how to correct the application to allow for a smooth
upgrade. It also covers other optional information which you may wish to
make use of in your application.
The goal of this section is a quick overview of things that have
changed since NetTalk 6 which experienced NT6 users will want to know about.
Since there are a few changes in NetTalk 7 which invalidate things that were true in NetTalk
6, and unlearning previously sound information and habits is hard, please pay
particular attention to this section.
StringTheory is now required
In the past the
StringTheory class was required only for specific parts of NetTalk. However as NetTalk
does an enormous amount of string processing, across all objects, and because some of the new features
require code already in StringTheory, we've decided to make StringTheory a "Required" product rather
that an "Optionally required" product.
NetSimple.Send method for sending a StringTheory object
The current way to call the .Send method is to
prime the object.packet.bindata and
object.packet.bindatalen fields, and then call
the .Send method. The primary limitation of
this is the size of the object.packet.bindata
field, if the string you are sending is bigger than this then you need to
break your string into slices before sending. This is true for NetSimple
and all classes based on NetSimple.
Because NetTalk 7 treats
StringTheory as a requirement, not an optional extra, there is now a
.Send method that takes a StringTheory object
(of any size) as a parameter. This means that you no longer need to code
the slicing yourself, rather the class will do it for you. This has
ramifications in both the internal classes, and in your own code, by
simplifying the amount of code necessary to send large packets.
More control over included scripts
With each new version the amount of included JavaScript continues to grow. This is good
because it means access to more and more functionality in the browser, but it is also bad
because it makes the all.js file grow larger. Because some of this functionality is optional,
there are now more settings on the WebServer / Scripts tab to allow you to exclude features you
are not using. For example, if you have no Image Gallery functionality in your app then you can
suppress the Image Gallery JavaScript from being included.
New fields default to jQuery on
Checkboxes and Radio buttons now default to "Use jQuery buttons" on.
(If your app is still on NT4 or NT5 then it means that Radios and Checks
will automatically change to the jQuery style if you upgrade directly to
NetTalk 7, without upgrading to NetTalk 6.
Clarion 5.5 support is fading ever faster
With NetTalk 7, Clarion 5.5 is no longer officially supported.
Unofficially NetTalk may still compile and run in Clarion 5.5, however
there may be limitations as to what can be achieved. Web apps in particular are not recommended for C5.5 because of the
threading limitations, and the inability to turn the server into a Windows
Service. Because of these limitations it is expected that support for
Clarion 5.5 will be dropped completely in the short-to-medium term.
jQuery updates
jQuery core has been updated to version 1.8.3 which is a relatively small step from NetTalk 6. However jQueryUI has
gone from 1.8.x to 1.9.x, which is a larger jump than it seems.
1.9 is designed to be an interim step in changing to
jQueryUI 2.0. As such it has the option to either include, or exclude features that are in 1.8, but won't be in 2.0.
By default, NetTalk 7 turns the features off. you can turn it back on if you need to, but you should then research the
updates required to bring your custom code up to 2.0 levels.
jQueryMobile has also been updated to version 1.2.x. With the library being very "young" it's likely that this will change
over the course of the release cycle.
New Themes
A new theme, called Shoestrap, has been added to the default set of styles. The style is based on a jQueryUI implementation
by
Addy Osmani of the
Bootstrap style
(made popular by the folks at Twitter). 3 variations of the style exist.
In addition a theme modeled somewhat after the Windows 8 tiles look is
also included.
| Name | Description |
|---|
| Shoestrap1 | Basic style, no colors on buttons |
| Shoestrap2 | Icons on buttons are colored. Buttons are colored, icons are white.
(Note that you will need to refresh the buttons list in the WebServer
to fully appreciate this style) |
| Shoestrap3 | Buttons are colored, icons are white. (Note
that you will need to refresh the buttons list in the WebServer to
fully appreciate this style) |
| MetroBlue | A Windows 8 style look. |
Aristo, Absolution
| Included with later NT6 builds,
these themes are good alternatives to the jQuery UI themes. |
| | |
Support for Google Fonts
You are able to link in one or more fonts from the Google Fonts repository.
Fonts can be added in the WebServer procedure, on the Settings, Styles,
Fonts tab. Note that this setting is Case Sensitive and you need to match
the name of the font to the name in Google's repository exactly.
The
Google Font Repository can be found at
http://www.google.com/webfonts.
Once you have selected the font(s) you want to use, you will need to
edit the themes to support that font. Search for font-family in
jquery-ui.css and nettalk-ui.css for the use of Font-Family. There are
typically 3 places (2 in jquery-ui.css and 1 in nettalk-ui.css that need
changing.)
WebServer Window
-
Number of connections is now noted on the Performance Monitor control template. (You will need to re-populate the template to see the effect.)
-
The Port the server is listening on is automatically added to the window
caption.
-
The IP Address of the client is now in the Log in the previous "Port"
column. To see in your app change the List Box properties of the Log
list, so the first column is @S30, header
IP Address.
Redactor HTML Editor
Redactor is an alternative to the TinyMCE HTML text editor. While both
editors have strengths and weaknesses, the Redactor code is smaller and thus
pages will load faster. It also has some very nice features for uploading
images, and files, as part of the HTML.
CapeSoft has purchased an
OEM license for Redactor from
Imperavi so you
are free to use Redactor in your NetTalk apps without needing to purchase an
additional license.
Using the Redactor HTML editor requires one
global setting and one local setting.
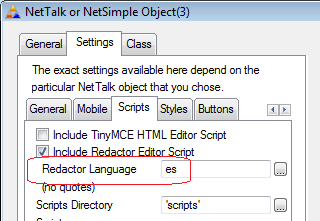
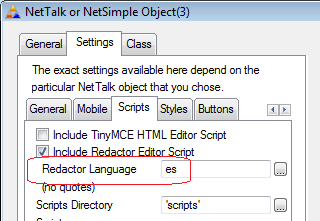
The global setting is located
in the WebServer procedure, in the NetTalk extension. Go to Settings,
Scripts and tick on the option
Include Redactor HTML
Editor Script.

The local setting is located on the Form Field which you want to make
into a HTML editing field. Go to the form, to the field, and tick on the
option to Allow xHtml. Then Selected Redactor as the editor of choice.

The Redactor is (by default) in English. However additional languages
are supported by Imperavi. Adding support for another language is as
follows;
-
Download the language file that you need.
- Save it in your scripts file as redactor.xx.js, where xx is the
redactor language code. (eg for spanish, es, it would be saved as
redactor.es.js)
- Go to the WebServer procedure, to the NetTalk extension, Settings,
Scripts tab, and set the language to the Redactor code, without any
quotes. For example, for Spanish, put just es

Asynchronous File Uploader
The File Upload form field in NetTalk 6 is a native HTML File Upload field. While this
is functional, it does not take advantage of the new File Upload support offered by
HTML5 browsers. NetTalk 7 has a more advanced File Upload file, which supports;
- Multiple File Uploads (Not IE 9 or lower)
- Progress Bars while files are being uploaded (Not IE8 or lower)
- The ability to Cancel an upload once it has started
- Drag and Drop files from the operating system directly onto the web
page (not IE9 or lower)
- File uploads can commence as soon as the file is selected.
By default the new uploader is used automatically wherever a File Upload field exists in
your application, however there is a template option to revert to the old field type if
you prefer.
Documentation on the methods and options of the new file
uploader can be found here.
Spinner
The Spinner form field type allows you to
use a spinner control instead of a Number or Range control for entering
numbers.
Media
The Media control
allows you to include non-html elements on your form. It does this my
making use of an appropriate plugin for the media. For example, a PDF
can be included on a page if the user has the Adobe PDF Plugin installed
in their browser.
The following plugins, and their associated
media are supported;
| Plugin | File Types |
|---|
| iframe | HTML, PDF |
| Silverlight | XAML |
| Real Player | RA, RAM, RM, RPM, RV, SMI, SMIL |
| Windows Media Player | ASX, ASF, AVI, WMA, WMV |
| Flash | FLV, MP3, SWF |
| Quicktime |
AIF,AIFF,AAC,AU,BMP,GSM,MOV,MID,MIDI,MPG,MPEG,MP4,M4A,PSD,QT,QTIF,QIF,QTI,SND,TIF,TIFF,WAV,3G2,3PG |
A new example, Media (74) has been included to show some of the media control in action.
Procedures
Other Browse procedures can now be added into a Browse column. Typically the column is set to span across the
width of the browse, and the line above it is set to expand and collapse the browse row. think of this as a form
of Drill down.
Checkboxes
Edit in place in browse columns can now use jQuery styled Checkbox buttons.
Browse Anchors
If you are building a site that contains a browse, and you want a permanent
link to be available to a particular browse row, then you can use Browse Anchors.
An example of this is the downloads page on the CapeSoft web site. The page
is located at
https://www.capesoft.com/downloads and it is a file-loaded browse.
However from each product page
we want to link directly to the download for a specific product. For
example
https://www.capesoft.com/downloads#nettalk7.
This is possible because each browse line has an Anchor.
The
anchor is set on the Browse Column properties, and needs to be something
unique for the browse. It can be memorable (like the product name I
used) or it could be something specific like the ID field for the
browse.
The field is an expression so can consist of another
field in the table, or a collection of fields in the table.
Note that this just creates an anchor on the page. The URL of the
page, especially for a page-loaded browse, can be slightly more
complicated to construct, so for now this feature is best suited to
file-loaded browses.
Other Browse Options
- Browse Animate speed for multi-row, compacting browses. Use 0 for instant.
As mentioned earlier StringTheory is now required by NetTalk. This will
result in a number of optimizations over the next while to take advantage of
that code. The first, and most significant feature so far though is the
ability for StringTheory to compress blocks of text on the fly. This has
resulted in a number of options being added to the advanced tab of the Web
Server procedure.
Compress Static Files
If this is on, then static files in the web folder, which do not have a
pre-compressed .gz file present, and which do not include a
<!-- NetWebServer --> header, will
be compressed on-the-fly before they are sent to the client. For
example, if you have a static html file called
home.htm in the web folder, then when
the server serves this file it will be compressed before sending
(assuming that the browser has indicated in the request that
compressed files are acceptable.)
This should speed up the
transmission of pages and files, especially on slower connections.
The following file types are not compressed, because they
already contain compressed code;
*.saf,
*.zip,
*.gz,
*.rar,
*.7z,
*.jpg
and
*.png.This list may be expanded
in the future.
Compress Dynamic Data
Because most of the page requests in a web application are dynamic,
this option has the potential to speed up communication between the
browser and server even more than compressing static files. When
this option is on all the dynamic content of the page is buffered,
and then when the response is complete it is compressed and sent.