



| Basic DrawHeader settings | |
|---|---|
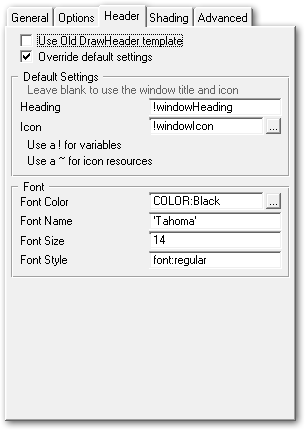
 | Use Old template Uses the old DrawHeader template, which does not provide the option of modifying the behaviour at the template level and relies on the procedure imported into your application. This is not recommended except for temporary backward compatibility if you have custom code in the old imported procedure. Override default settings Enable this to override the class defaults and use the template to control the settings for the Header controls. These settings are all optional, leave them blank to use the defaults. Heading and Icon Overrides the window heading and icon. Leave these blank to use the Window heading and icon as the defaults. Note: The two entry fields in this section are the only entry fields which require variable names to be prepended with and exclamation mark (!) and do not require quotation marks around string literals. Font Override the font settings, allow the color, font name, size and style to be set. If any setting is left blank or zero, then the default values are used. |
| DrawHeader Shading settings | |
|---|---|
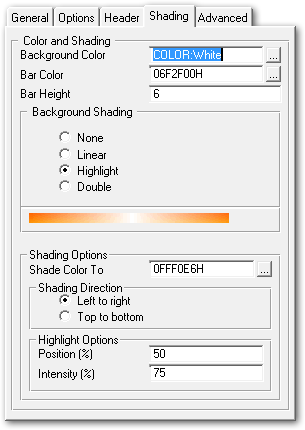
 | Background Color The background color of the control, if Background Shading is enabled then this is the color that shading starts at. Bar Color The color for the bar that runs along the bottom of the control. Bar Height The height of the bar that runs along the bottom of the control, in pixels Background Shading Use this option to shade the background of the control in a variety of manners. The image displayed below this section indicates the style of shading select (but does not reflect the colours selected). Shade Color To Only applies if background shading is enabled, this is the color that will be shaded to from the background color. Shading direction The direction that the shading should run in (top to bottom, or left to right) Highlight position Only applies to Highlight and Double shading, indicates the position of the highlight on the bar. Highlight Intensity Indicates the intensity of the highlight, from 0 (no highlight) to 100 (pure white highlight) |
| DrawHeader Advanced | |
|---|---|
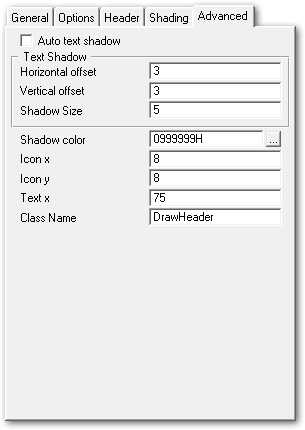
 | Auto text shadow Calculates the shadow size and offset automatically based on the heading size. Horizontal and Vertical offset The offset for the text shadow if Auto Shadow is disabled Shadow color The color of the drop shadow Icon x and y The x and y coordinate to place the icon at on the control Text x The horizontal position of the heading text. The vertical position is automatically calculated to ensure the text is always centered in the control vertically. Class Name Specified the class to use for this object. Use this to override the default class and use a custom class for creating the header. |

| DrawHeader Methods | |
|---|---|
| ChangeIcon | Change the icon being used by the control at runtime. |
| Display | Renders the header and displays it |
| Init | Initialize the class and settings. |
| Resize | Resizes the header and displays it |
| Kill | Deallocates memory and cleans up |
| Parameter | Description |
|---|---|
| iconName | A string that contains the name of the icon to use. Can be the name of an icon file on disk, or an internal icon using the standard Clarion syntax of a tilde to indicate a project resource: '~MyIcon.ico' |
| DrawHeader Properties | |
|---|---|
| displayText | string(2048) |
| textX | long |
| textY | long |
| blurSize | long |
| autoShadow | long |
| shadowOffsetX | long |
| shadowOffsetY | long |
| shadowColor | long |
| iconName | string(280) |
| bgColor | long |
| bgColorEnd | long |
| shadeType | long |
| shadeDirection | long |
| highlightPos | long |
| highlightIntensity | long |
| iconHandle | Ulong |
| iconX | long |
| iconY | long |
| iconSize | long |
| barStartColor | long |
| barEndColor | long |
| barHeight | long |
| resizePercentage | long |