This document works through the major changes between
NetTalk 5 and NetTalk 6. It is designed for users, currently experienced
with NetTalk 5 to quickly identify, and use, the new features in NetTalk
6. It covers things that are likely to break when you upgrade your app,
and instructions on how to correct the application to allow for a smooth
upgrade. It also covers other optional information which you may wish to
make use of in your application.
The goal of this section is a quick overview of small
things that have changed since NetTalk 5 which experienced NT5 users will
want to know about. Since there are a few changes in NetTalk 6 which
invalidate things that were true in NetTalk 5, and unlearning
previously sound information and habits is hard, please pay particular
attention to this section.
Clarion 5.5 Support is slowly fading
Although most of the NetTalk examples compile and
run ok in Clarion 5.5, overall support for C55 is dropping. Some of the
examples won't run on C55, and some of the more advanced techniques may
not work as expected in 5.5. Web apps in particular are not recommended
for C5.5 because of the threading limitations, and the inability to turn
the server into a Windows Service. Because of these limitations it is
expected that support for Clarion 5.5 will be dropped completely in the
short-to-medium term.
No need to Copy Web Folder after NetTalk Updates
You no longer need to manually copy the web folder
after NetTalk updates. The IDE will detect the change, and copy the
current web folder (from
\Clarion8\Accessories\Libsrc\Win\NetWeb or
\Clarion6\3rdparty\libsrc\netweb) to your application folder
when you next compile your application. You still need to deploy your
web folder when you deploy your application.
No need to maintain Gzipall.Bat File
The GZipAll.Bat file is
automatically created, and maintained, by the template in the
application folder. It will be automatically run if NetTalk is updated
in the app, or if a new theme is added, however you are free to run it
at other times (after editing any files in the Styles, Scripts or Themes
folders.)
Default page is not only in the Web folder
The default page (typically index.htm) can now exist
in the Web folder, and all sub folders. the default page name is used
when the user enters a URL with no page name. For example
http:\\127.0.0.1:88 will open the default page in the root folder,
http:\\127.0.0.1:88\styles will open the default page in the styles
folder.
You can have more than one Menu on a page
You can now have multiple menu extensions on a
single NetWebSource or NetWebPage procedure. The menus can be of
different types. (Tip: The nt-menuright
style can be used in place of nt-menuleft
to create a menu on the right side of the page.) It's very important
though to make sure all the menus have a unique "Menu Id".
You can have different Forms for a browse based on Action and/or Row
In the past you could only nominate one procedure as
the Form procedure for a Browse. You can now nominate a different form
for the various different actions (Insert, Copy, Change, View, Delete)
and you can also specify different Forms based on the data of a Row.
Menus with a URL (which can't be clicked) generate extra menu item
Some Menus (Double-drop & Chrome for example)
let you create a clickable "menu item" on the menu bar itself. Other
menus (Accordion, TaskPanel) don't because the click on the header there
determines that the menu Opens, or Closes. In these cases an extra menu
item is generated so the user can still get full navigation of the site.
Browse Highlighting done via CSS
In NetTalk 5 the browse-row colors (greenbar,
selected and highlight) were done using settings in the APP file. This
made it hard for a non-programmer (ie a designer tweaking just CSS) to
change these values. In NetTalk 6 these values are now set in CSS. The
default settings are in the nettalk-ui.css file, which is in the theme
folder. So you can override it there, and do it on a theme-by-theme
basis. The styles in question are;
.nt-browse-gb1{background-color: #FFFFFF;}
.nt-browse-gb2{background-color: #F8F8F8;}
.nt-browse-mouseover{background-color: #DDDDDD;}
.nt-browse-selected{background-color: #CCCCCC;}
(see
here for more information if you
have styled the colors using the template in NT5)
<!-- Net:d:something --> Tags
In addition to the existing s: (SessionValue), v:
(Parameter), f:(file), and c:(Code) tag identifiers, a new tag
identifier, d: has been added. The d: tag allows you to access various
current date and time values and include them in html. The
following identifiers are recognised;
| tag |
meaning |
| <!-- Net:d:today--> |
Display today's date, format using
p_web.site.datepicture. |
| <!-- Net:d:clock--> |
Display the current time, using @T4 as the format picture. |
| <!-- Net:d:day--> |
Display the day number in the month |
| <!-- Net:d:month--> |
Display the number of the current month in the year |
| <!-- Net:d:monthname--> |
Display the name of the current month (January, Feburary and
so on) |
| <!-- Net:d:year--> |
Display the current year value. |
| <!-- Net:d:dow--> |
Display the day number in the week, (Sunday=0, Monday=1 etc.) |
| <!-- Net:d:weekday--> |
Display the week day name, Monday, Tuesday and so on. |
| <!-- Net:d:dayname--> |
Display the name of the day of the month, eg 1st, 2nd, 3rd,
4th and so on. |
| <!-- Net:d:hour--> |
Display the current "hour" part of the time. |
| <!-- Net:d:minute--> |
Display the current "Minute" part of the time. |
| <!-- Net:d:second--> |
Display the current "second" part of the time. |
Headers and Footers and other
NetWebSources
In NetTalk 5 you had the option to wrap a
NetWebSource in a
<div> tag. This was
necessary if you wanted the NetWebSource to be updateable via an
Asynchronous call.
In NetTalk 6 this option has been removed, and a
<div>
tag is automatically wrapped around all NetWebSources. This brings the
CSS setting for the tag into play, and since this has (in the past)
defaulted to
'adiv' or
'nt-left' this can have an effect on your existing NetWebSource
procedures. Specifically this will most likely have an effect on the
Header and Footer procedures. You will likely need to inspect these
procedures, removing the
'adiv' or
'nt-left' CSS setting on each of these.
If you plan to keep your header exactly as it was in NetTalk 5, you need
to include the "NetTalk 4 styles" in your app.
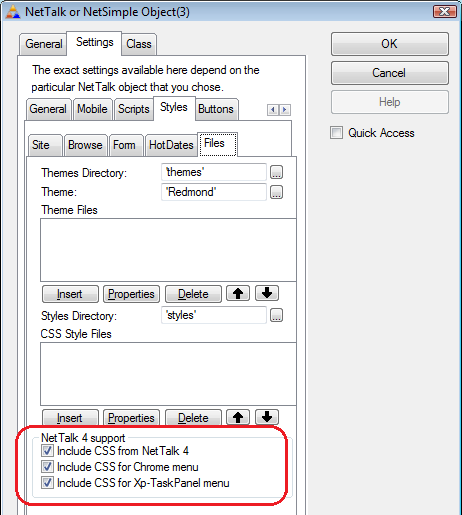
Go to the WebServer procedure, Extensions, NetTalk extension, Settings,
Styles, Files, and tick on
Include CSS from NetTalk 4
.
You also need to manually run the Gzipall.Bat file (located in your app
directory) if you do this.
Optionally - As an alternate setting for the header and footer CSS you
may want to use the
' ui-widget-header
ui-corner-top' for the header and
'nt-left
nt-width-100 nt-margin-top nt-site-footer ui-widget-header
ui-corner-bottom' classes for the footer.
In addition to the CSS change you also need to explicitly set any header
procedures as a header, by ticking on the option
This is a
HEADER. Footers will need the same, this time ticking on
This
is a FOOTER.
 Important
Important - If you have used
NetWebSource procedures in your application a lot, then read the section
NetWebSource vs Source carefully as
well.
Important - A lot has changed since
the NetTalk 4 days, but headers created then have tended to endure. A
new document
here
discusses the header, and possibly ways of changing (dare I say
improving) it.
XP-Tabs Removed
A number of Tab styles were supported in NetTalk 5.
Since the XP-Tabs style stopped working around build 5.23, and since a
suitable technique was found to use the normal Tab as a replacement, the
support for XP-Tabs has officially been dropped with this release. If
you are upgrading from a version of NetTalk 5, prior to build 5.23, and
you currently use XP-Tabs, then you will need to make the following
changes;
Globally:
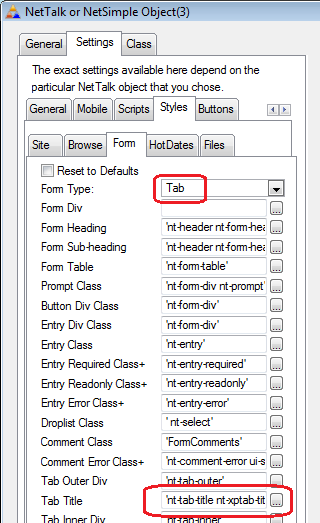
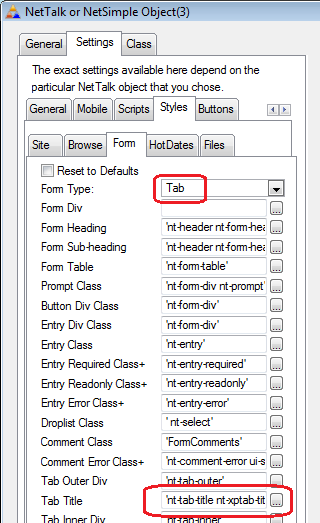
1.) Go to the WebServer procedure, to the NetTalk extension, to the
Settings / Styles / Form tab. If the Form Type there is set to
XP-Tabs change it to
Tab.
2.) Set the Tab Title CSS field to
'nt-tab-title
nt-xptab-title'..

Locally, most of your forms should have the tab type set as Default. So
the above global change should be sufficient. However if you do have any
local style set to XP-Tabs then change it to Tab.
XP-TaskPanel and Chrome menus
Deprecated
The XP-TaskPanel and Chrome menus have been
deprecated with this release. They are however (optionally) included in
the JavaScript and CSS if you want them to be. While the
temptation is to default these settings to on, to improve backwards
compatibility, it's better for them to default to off thus encouraging
people to change their menu type, and also not to penalize folk who are
building new apps from scratch.
The preferred approach here is to change the menu type of your
application from Chrome to Double-Drop, or from XP-TaskPanel to
TaskPanel.
If however you want to remain on the old menus for now, include the
Scripts and CSS for one, or both, of these menu types.
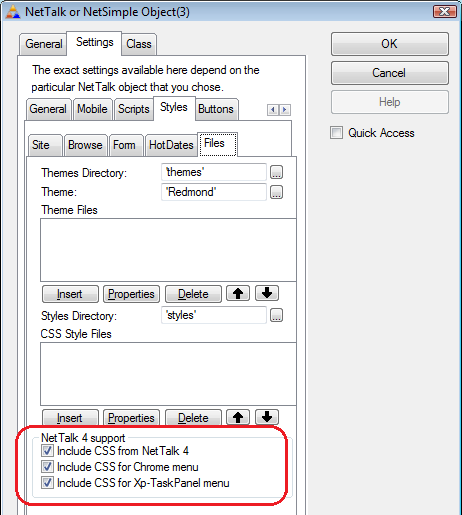
Go to the WebServer procedure, to the NetTalk extension, to the Settings
/ Scripts tab. Tick on support for one, or both, of the menus.

Then go to the Settings / Styles / Files tab and turn on the same for
the CSS files

Menu Styles
There are new defaults for the TaskPanel and
Accordion menu styles. Set the Menu Div CSS field to
' nt-menuleft' for both these menu types.
Browse Bar Colors
NetTalk 5 offered template options to set the
Greenbar, Mouse-over and RowSelected colors. In NetTalk 6 this is now
done via CSS Styles - which gives the site designer a lot more
flexibility, without having to recompile the code. Unfortunately there
is no easy way to convert these custom colors into known styles, so if
you have used this technique a certain amount of manual adjustment will
be required.
If you create custom classes to use, then you should set the
background-color property of the class. For example, the contents of the
default classes are;
.nt-browse-gb1{background-color: #FFFFFF;}
.nt-browse-gb2{background-color: #F8F8F8;}
.nt-browse-mouseover{background-color: #DDDDDD;}
.nt-browse-selected{background-color: #CCCCCC;}
Global Settings
Global settings are set in the WebServer
procedure, on the Settings / Styles / Browse tab. Instead of
entering (Clarion) colors here, you now enter the name of a CSS class
to use.
Local Settings
The local settings are set on the CSS Classes tab
of the browse settings. As with the global settings, the field has
changed from accepting a color, to accepting the name of a CSS class.
note that if the first character of the local class is a Space then
the local class will be appended to the global class. If the first
character is not a space then the local class will be used in place of
the global class.
Parameter Names
In NetTalk 5 and earlier there was some
inconsistencies with regard to the naming of internal parameters. Some
parameters had a leading underscore, some had a leading and trailing
underscore, some had neither. In NetTalk 6 this has been consolidated
somewhat and most parameters [see note 1] now have a leading and
trailing underscore. Since these parameters are mostly used internally,
this should not affect your application.
The exception to this is where you have made use of the parameters to
manipulate the procedure to behave a certain way. For example, when
calling a browse from a menu you could pass the parameter Refresh=Last
and this causes the browse to jump to the end, displaying the last page
in the current sort order. In NetTalk 6 this becomes _refresh_=Last
where the name takes both a leading, and trailing underscore, and (by
convention) is written in lower case (although it could be written as _Refresh_ as parameters in NetTalk are case
insensitive.)
Note 1: Earlier I said most parameters had changed. There are a few that
have been left alone, most notably the value and
newvalue parameters passed to the server
when a form field completes. These have been left alone because of the
extensive use of these parameters in existing embed code.
Planner
The planner class has undergone a revamp, and
although most of the changes will not affect your existing code, there
are some changes you will need to make;
- The top-axis has changed from being specified on the Layout tab,
to being a Data set. To have the same as before you will need to add
a new item to the Data Tab, set as Loop Through Dates, and "this is
the Right Column Headers" ticked on. the FromDate and ToDate can be
set as before.
- On the Layout tab, if the column width is set to less than 100,
then you probably want the option "show times on background" turned
off.
The following items may cause compile errors in your embed code if you
have used them;
- In the NetHeaderQueueType the Day field
has been renamed to Column.
- In planner procedures, the loc:days
variable has been renamed as loc:columns.
- GenerateMonths Routine renamed to GenerateCalendar. (This should only affect
you if you've called the routine from hand-code.)
Security
In Nettalk builds up to 6.36 the SessionId has been
a long. In builds from 6.37 this has changed to a string. Allowing for a
string allows for a stronger session id to be created. This should not
affect you unless you are using the session id in your own tables
(especially temporary In-Memory tables). If you are using the session Id
then you can force the session id to use a number in the Web Server
procedure, Settings then Security
tab.
Other common security options are also on this tab, and should be
considered carefully.
Auto-Complete
Auto-complete functionality has been added to Fields
of type STRING, in build 6.18. It works on fields that have a lookup, or
on fields that don't have a lookup. More information to follow.
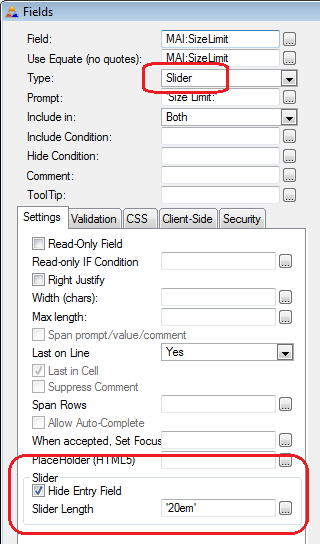
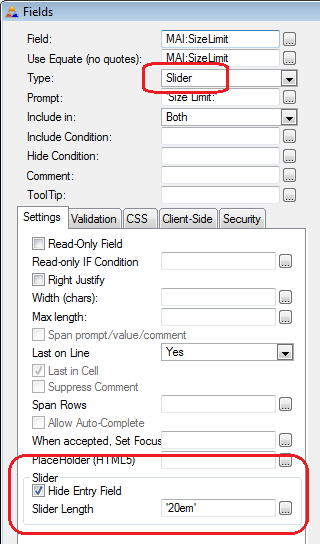
Sliders are an alternative form of accepting numeric
user input. They allow you to set the minimum and maximum values of the
number, and also set the step value to determine the granularity of the
slide. this is done on the Validation tab.
A normal numeric field can also optionally be displayed, allowing the
user to both see, and set, the value to an exact number.
The default width of the control is 20em, however you can adjust it here
if you like.

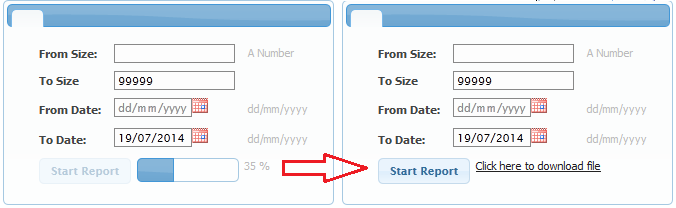
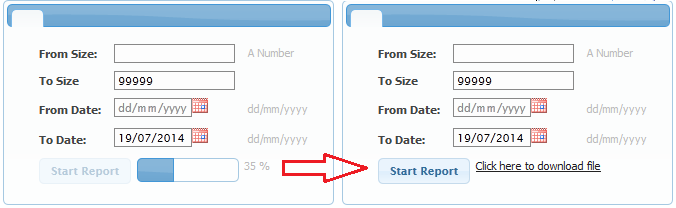
Progress Bars work in conjunction with a Button control. They are
designed to be used when a task is started (by a button) that may take
some time to complete. This task is almost always the creation of a
file, perhaps a PDF Report file, or an Excel spreadsheet, or something
like that. For a full discussion on how to add Progress Bars to your
application see here.

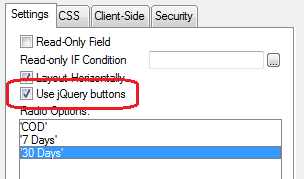
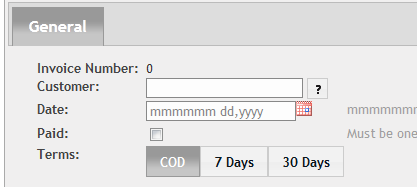
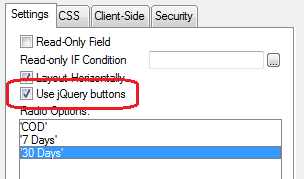
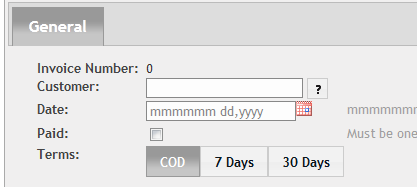
The option to add Styled (jQuery) radio buttons has
been added to the Radio form field type.

This results in the radio options being placed together, and uses color
and shading to indicate the selected item. For example


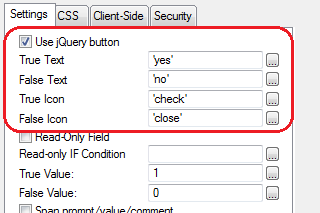
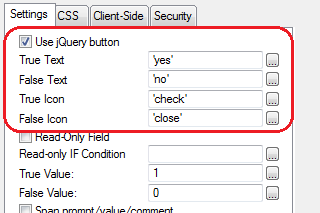
The option to add Styled (jQuery) Checkboxes has
been added to the Checkbox form field type.

In addition to the background color of the control changing slightly
when in a "checked" state, you also have the option to display different
text and/or icons based on the field state.

While I try and keep changes, which could affect
your hand-code, to a minimum, there's also a strong place for cleaning
up code, and occasionally, making a change that will affect you. On the
up-side the compiler will notice these changes, and complain, prompting
you for a fix.
loc:Class now loc:FieldClass in Comment::Fieldname routines
The "routine" variable, loc:class, has been
renamed as loc:fieldclass to bring it in line with the variable in the
Prompt::fieldName and Value::FieldName routines. If you have used
loc:class in your code, then change it to loc:fieldclass.
NetTalk 6 includes built-in gathering of statistics
with regard to current, and peak, performance. These statistics should
assist you in making assessments of hardware capability, as well as
determining the nature, volume, and distribution of server activity.
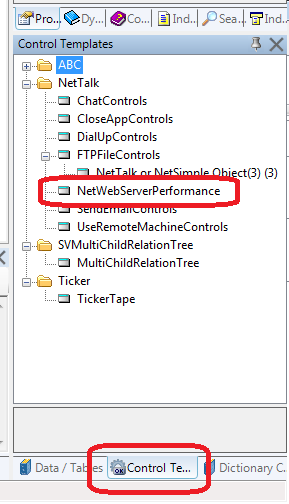
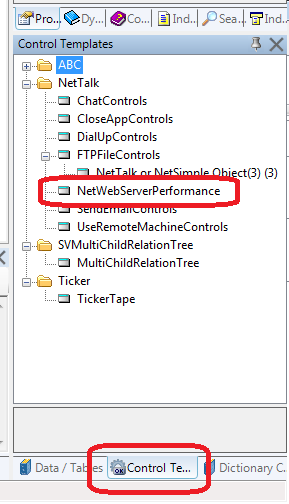
To apply the template, go to the WebServer procedure and make some space
available. (Usually this is done by adding a SHEET control, and moving the
existing logging controls onto a tab. Then create a second tab and
populate the NetWebServer Performance Monitoring CONTROL template from the
Control Templates list.


As you can see the performance is further sub-divided into 5 time
categories - this allows outliers (like generating large reports) to not
affect general response statistics.
HTML5 defines a Geo-Location specification for
locating the browser. While this may, at first glance, be most appropriate
for mobile devices with GPS functionality, the specification extends to
browsers on the desktop as well. Without GPS the location will not be as
accurate as with GPS, however it does offer additional information to the
server. While Desktop positioning may be very coarse, some mobile devices,
without GPS, can be remarkably good at locating themselves. An iPod touch
for example (which has no GPS, or Cell Tower connections) can usually
locate itself using wi-fi locations.
Before the browser will serve the location to the server, the user will be
prompted on whether to share the information or not. If they choose Not
then you may get an error, or you may get no reply (this is device, and
browser dependant). If you get an error, the _LocationError_ session value
will be overwritten, but the other fields will remain unaltered.
Because of this user request, Location data should be requested sparingly,
and only where required. To request the location data on a NetWebPage add
the following code at the end of the procedure. (After the last call to
do SendPacket);
p_web.GetLocation()
When the user has accepted the request for location information, and the
browser has got it, then it sends the information to the server. This
information is automatically placed in Session Variables for you. the
following Session variables are populated (note the leading, and trailing
underscore characters);
| Name |
Unit |
| _Latitude_ |
decimal degrees from the equator |
| _Longitude_ |
decimal degrees from the Greenwich Meridian |
| _Altitude_ |
meters |
| _Accuracy_ |
meters |
| _AltitudeAccuracy_ |
meters |
| _Heading_ |
decimal degrees |
| _Speed_ |
metres per second |
| _LocationUnixTime_ |
number of seconds since the start of the Unix epoch. |
| _LocationDate_ |
Clarion Date |
| _LocationTime_ |
Clarion Time |
| _LocationError_ |
Error code, and meaning |
Docs to follow.
During the NetTalk 6 upgrade some people have
encountered a situation where "raw html code" appears on their page,
instead of the actual page. Sometimes this manifests as just the header,
sometimes the whole page appears as html. This may be caused by the
NetWebSource template being usind in a case where a normal Clarion source
procedure would be more appropriate.
The first place to start is to explain the difference between the two. A
NetWebSource procedure is designed to send HTML to the browser. A Clarion
Source procedure does not. Thus if you are planning to send code to the
browser, use a NetWebSource, if you are planning to just set Session
values, or do some other custom code, in which HTML is not sent, then
rather use a Clarion source procedure.
p_web
One common misconception is that the NetWebSource
should be called if the procedure will use p_web. This is not the case.
p_web is just a parameter, and any Clarion source which has the
prototype, and parameters, set to
(NetWebServerWorker p_web)
can access p_web.
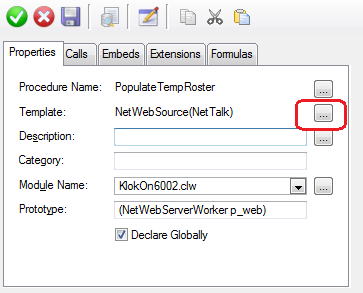
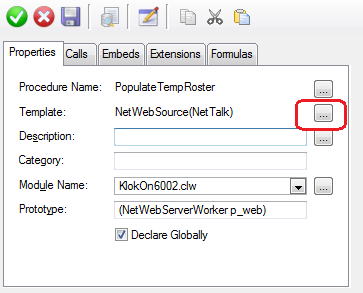
Changing a NetWebSource to Source
1. Open the procedure properties, and click on the
Ellipsis button to the right of the Template field;

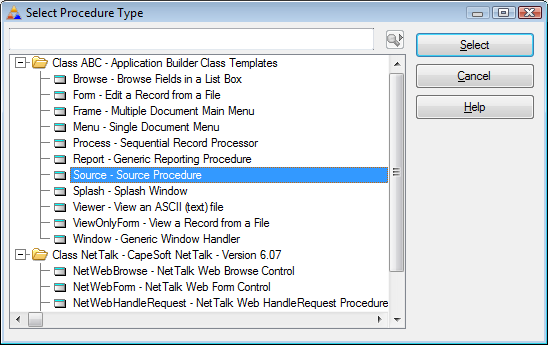
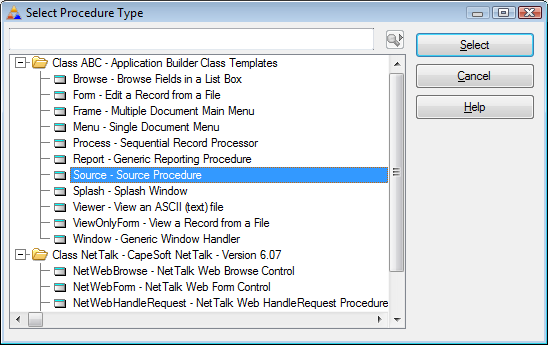
2. Select "Source" from the list of templates and click on the Select
button

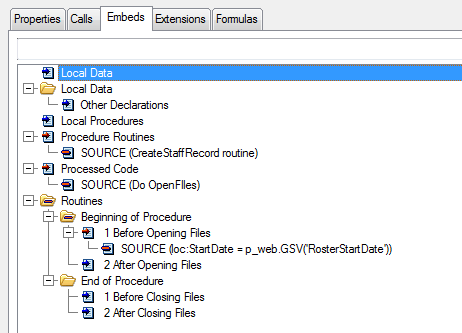
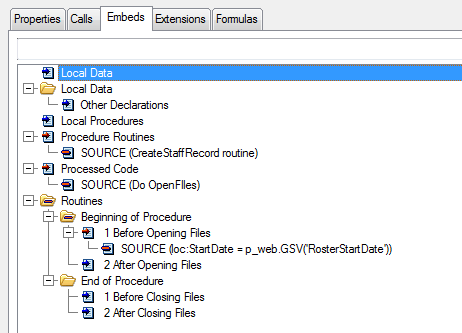
3. Inspect the embed tree to make sure there is no Orphaned embed code -
if there is then move it into the Processed Code embed point.